Download Add Svg Into React - 313+ SVG File for Silhouette Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-cut-81.blogspot.com/2021/06/add-svg-into-react-313-svg-file-for.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Svg Into React - 313+ SVG File for Silhouette File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
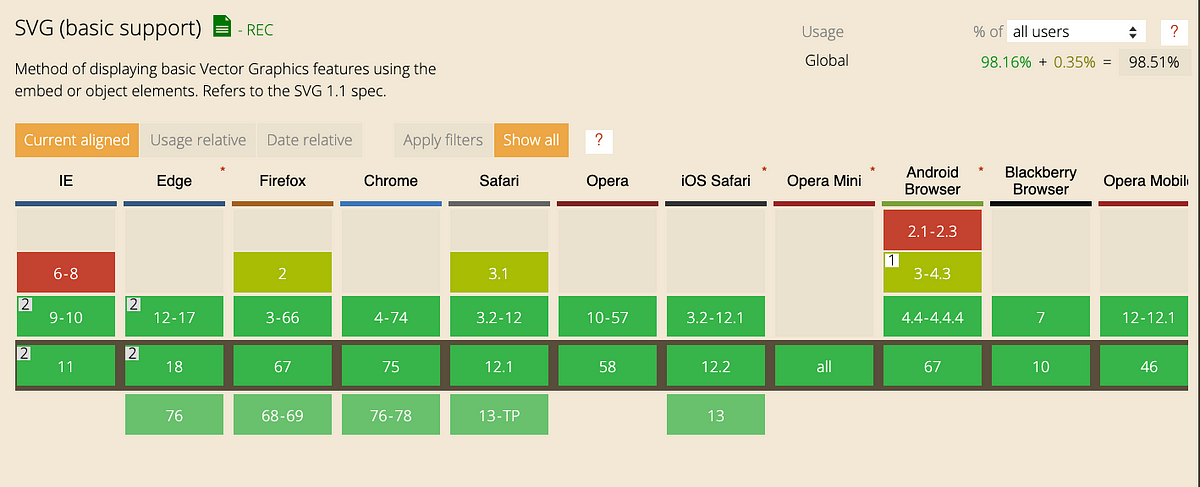
Here is Add Svg Into React - 313+ SVG File for Silhouette Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Import the image into the file you want to use. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores.
Download List of Add Svg Into React - 313+ SVG File for Silhouette - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).

File:Dihydrofolate reductase reaction.svg - Wikimedia Commons from upload.wikimedia.org
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg Into React - 313+ SVG File for Silhouette - Popular File Templates on SVG, PNG, EPS, DXF File The logrocket redux middleware package adds an extra layer of visibility into your user sessions. I wanted to add playful svg patterns as background in my react application, because most often i am simply select your desired svg background on the website, copy the content and paste it into an own made. The package hosts a range of utilities, each of which offering solutions that depend on the context of your svg manipulation. An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app. 26 020 просмотров 26 тыс. A good way to do this is to add a script to your package.json to automate the svg transformation. Svgr takes external svg files and transforms them into react components. Svg simply works in react. Import the image into the file you want to use. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
Add Svg Into React - 313+ SVG File for Silhouette SVG, PNG, EPS, DXF File
Download Add Svg Into React - 313+ SVG File for Silhouette Svgr takes external svg files and transforms them into react components. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
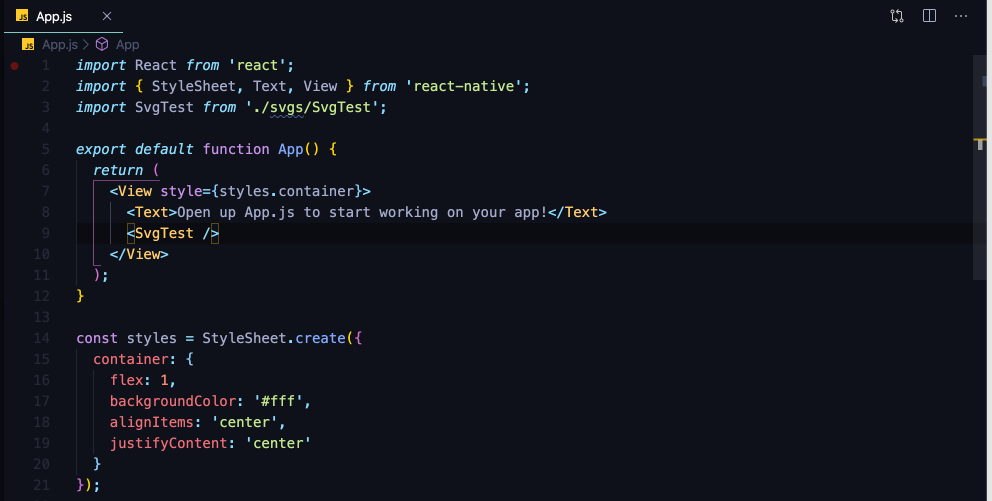
You may be familiar with svg (scalable vector graphics) as a file format for vector images on the web, where they can be displayed with the same img let's take the svg in the code above and turn it into a basic react component. SVG Cut Files
Best React Icon Libraries - Free & Amazing Icons ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores. An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app.
Create SVG React components using Adobe Experience Design ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Import the image into the file you want to use.
React JS for WordPress Users: A Basic Introduction - WP FixAll for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores. An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app.
Embedding SVG code into React - Level Up Coding for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
GitHub - sebinq/react-native-feather1s: Feather Icons with ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
React Icon System | Varun Vachhar for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app.
SVG Archives - Vijay Thirugnanam for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app. Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
Graphical UI's with SVG and React, part 1 - Declarative ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: Import the image into the file you want to use.
GitHub - react-icons/react-icons: svg react icons of ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Import the image into the file you want to use.
How to use SVGs in React Native with Expo | by Brianna ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
Using React with SVG images for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
File:Dihydrofolate reductase reaction.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Import the image into the file you want to use. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
How to Organize and Sync SVG Files with Iconset for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
How to import iconfont into react native Expo for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
react-native-svg-transformer - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Import the image into the file you want to use. An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app.
How to Use SVG Icons in React with React Icons and Font ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores.
100 lines of code, 4 rectangles, 2 circles, 1 React SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions. An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app.
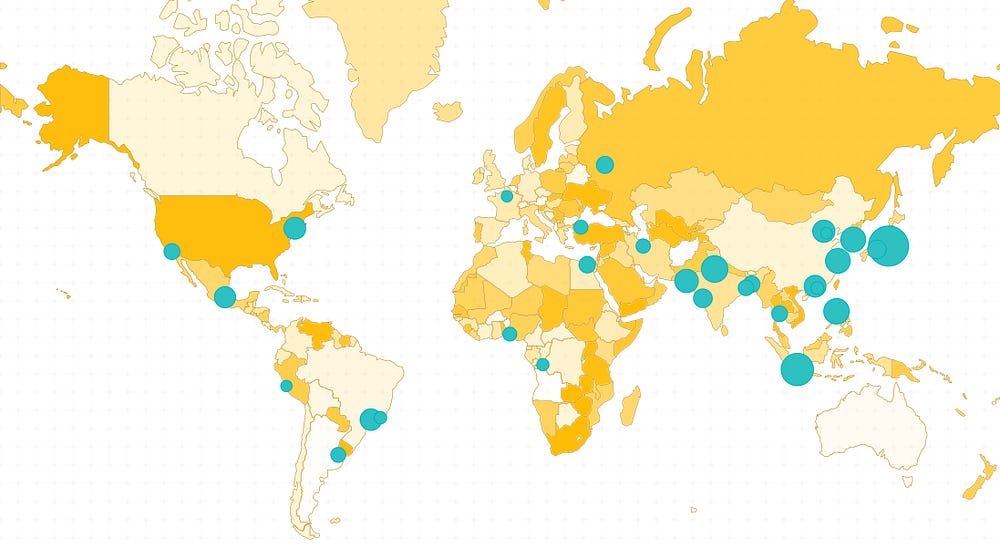
How to create pure react SVG maps with topojson and d3-geo for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app. Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
Spinners React 💫 - GEW for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app. Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
How to use Font Awesome icons in React | Kindacode for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
react-native-vector-icons Font Awesome 5 Pro icons not ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: The logrocket redux middleware package adds an extra layer of visibility into your user sessions. An svg is different from all other assets (image, sound, video, etc) in that isn't a binary blob, and so can be more easily manipulated in our app.
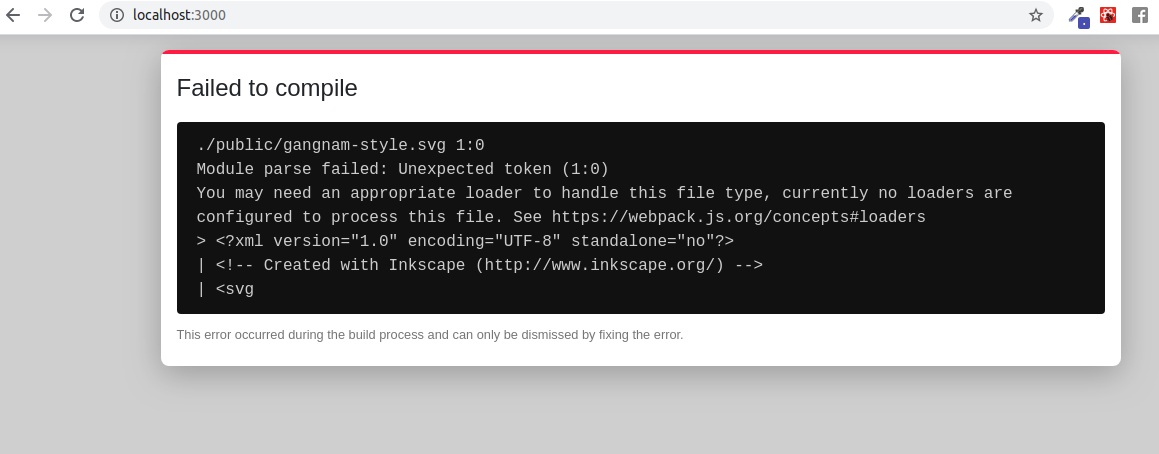
Download I'm going to be using loaders written for webpack in my examples. Free SVG Cut Files
SVG Archives - Vijay Thirugnanam for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
File:Dihydrofolate reductase reaction.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores. Import the image into the file you want to use.
Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
ReactJS and SVG — Part Three. Representing dynamic data ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Import the image into the file you want to use.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores.
GitHub - smarppy/fabric-icons: This repository is ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
Logrocket logs all actions and state from your redux stores. Import the image into the file you want to use. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
React Icon System | Varun Vachhar for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: Import the image into the file you want to use. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
File:SN1 reaction mechanism1.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores. Import the image into the file you want to use.
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
React native vector icons: How to use it and top 5 icons ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Logrocket logs all actions and state from your redux stores. Import the image into the file you want to use.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
react-native-vector-icons Font Awesome 5 Pro icons not ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
Import the image into the file you want to use. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores.
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
React Icon System | Varun Vachhar for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Import the image into the file you want to use.
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: Logrocket logs all actions and state from your redux stores.
Embedding SVG code into React - Level Up Coding for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
Import the image into the file you want to use. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores.
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: Logrocket logs all actions and state from your redux stores.
Adding Font Awesome Icons to React Projects | by Christine ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
javascript - Module not found: Can't resolve '../images/bg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Import the image into the file you want to use. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores.
Funny Emoticons Png - Funny PNG for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: Import the image into the file you want to use. Logrocket logs all actions and state from your redux stores. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
React Native - Native Animated Icons with different states ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Import the image into the file you want to use. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
File:Corey-Winter reaction mechanism.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Import the image into the file you want to use. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores.
The Best Way to Import SVGs in React - Better Programming ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: Logrocket logs all actions and state from your redux stores.
Frightened people. Young emotional person, panic or crisis ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores.
How to Create a Component Library From SVG Illustrations ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: Import the image into the file you want to use. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
Easily use SVG files in React Native with react-native-svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
Rendering SVG Image in Next.js with next-images and babel ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 313+ SVG File for Silhouette
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: Import the image into the file you want to use. Logrocket logs all actions and state from your redux stores. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions.

